Cesium简介与环境搭建
Cesium的Web 3DGIS应用:
Cesium是WebGIS领域的一个很重要的方向,它具有开源,更新快、、跨平台、跨浏览器和无需插件支持的Web 3DGIS引擎,在地里信息行业有着很好的应用前景。
Cesium简介

官网介绍
Cesium is a JavaScript library for creating 3D globes and 2D maps in a web browser without a plugin. It uses WebGL for hardware-accelerated graphics, and is cross-platform, cross-browser, and tuned for dynamic-data visualization.
简单来讲就是说,Cesium是一个可以同时支持2D和 3D地图的引擎,无需浏览器插件支持的JavaScript开发库。但是浏览器必须支持WebGL,不然就是扯淡、免谈,而且Cesium能使用本地硬件加速图形渲染,具有跨平台、跨浏览器的特性,另外还可以优化动态数据的可视化。(对于英语没过六级的人,表示翻译压力有点大,看不懂的请移步)
Cesium支持三维地球(3D),二维地图(2D)以及2.5D哥伦布视图(2.5D),还可以实现基于时间轴的动态数据展示
Cesium优缺点
优点:
- 开源
- 框架更新迭代周期短
- 无需插件支持
- 跨平台、跨浏览器
- 地图数据展示效果比较好
缺点
- 和商业软件相比,三维分析处理相对较弱
- 地图组件不够全面
搭建Cesium开发环境
搭建环境向来不止一种方式,这里提供三种方式:一、npm安装;二、Github下载;三、依赖第三方发布组件
下载Cesium组件
npm下载
这是一种官网推荐的方式,在当前前端React、Angular、Vue三足鼎立的时期,基于npm安装组件的项目越来越多,Cesium官方也推送了npm下载方式:npm install cesium(默认你已经配置了node.js和npm环境),执行后,会在当前目录下看到一个node_moudles文件夹,里面有下载下来的cesium依赖包,具体目录在node_modules\cesium\Build\Cesium中,也可以将Cesium文件夹拷贝出来,放到工程中使用。
Github下载
在Github中找组件,一般方式为:
- 打开Cesium在Github上的链接,直接点击
clone or download选择download zip即可下载Cesium工程文件; - 如果系统中安装了Git环境,可以使用以下方法获取:
1 | git clone https://github.com/AnalyticalGraphicsInc/cesium.git |
但是本文建议大家,在找到自己想要使用的组件时,尽量去
releases下面去下载发布版本,这样的版本更加稳定。
本文以下载releases中的zip包为例,
- 打开
releases的链接,下载最新版本的zip包,解压到想要放置的文件夹下面 - 打开cmd命令终端,
cd进入到Cesium文件夹下 - 使用
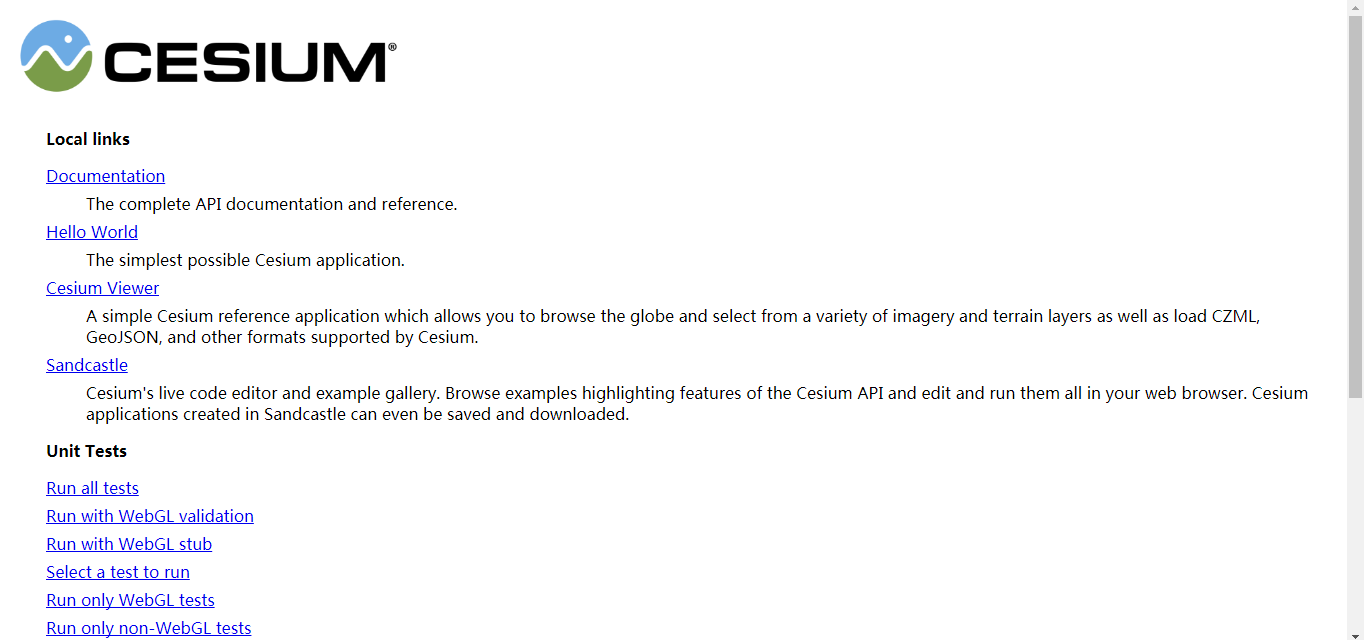
npm install安装组件依赖 npm start启动服务,打开浏览器访问http://localhost:8080/,可以看到一些入门链接和示例。

以上是官方提供的学习链接,但是我要引用的组件呢?
细心的童鞋可能看到了根目录下有一个build目录,和npm install cesium下载下来的Cesium文件夹很相似,没错就是它,打开build会看到有三个目录Cesium, CesiumUnminified, Documentation,第一个文件夹是Cesium的未压缩版本的组件,第二个文件夹是经过压缩的组件,第三个文件夹是一些接口文档。
一般开发期间引用未压缩版本,便于调试
部署发布期间使用压缩版本,结余流量,提高访问速度
第三方组件依赖
博主也提供了第三方组件的依赖,虽规模不大,都是一些自己或者常用的一些组件。由于是刚建立,不管是功能还是组件库都比较少,后续会慢慢增加的,不仅加入自己上传的库,还会增加一些第三方的、使用CDN加速的库链接。
打开https://library.brucekong.com,会看到当前库里面都有哪些组件,把鼠标移动到链接上,会自动选中该链接,直接按Ctrl + C就可以将链接复制,放到你需要引用的位置。
引用库文件
前两种方法中,将Cesium文件夹放入到工程中,引用Cesium/Cesium.js和Cesium/Widgets/Widgets.css即可,第三种方法,直接将链接放入到src中即可。
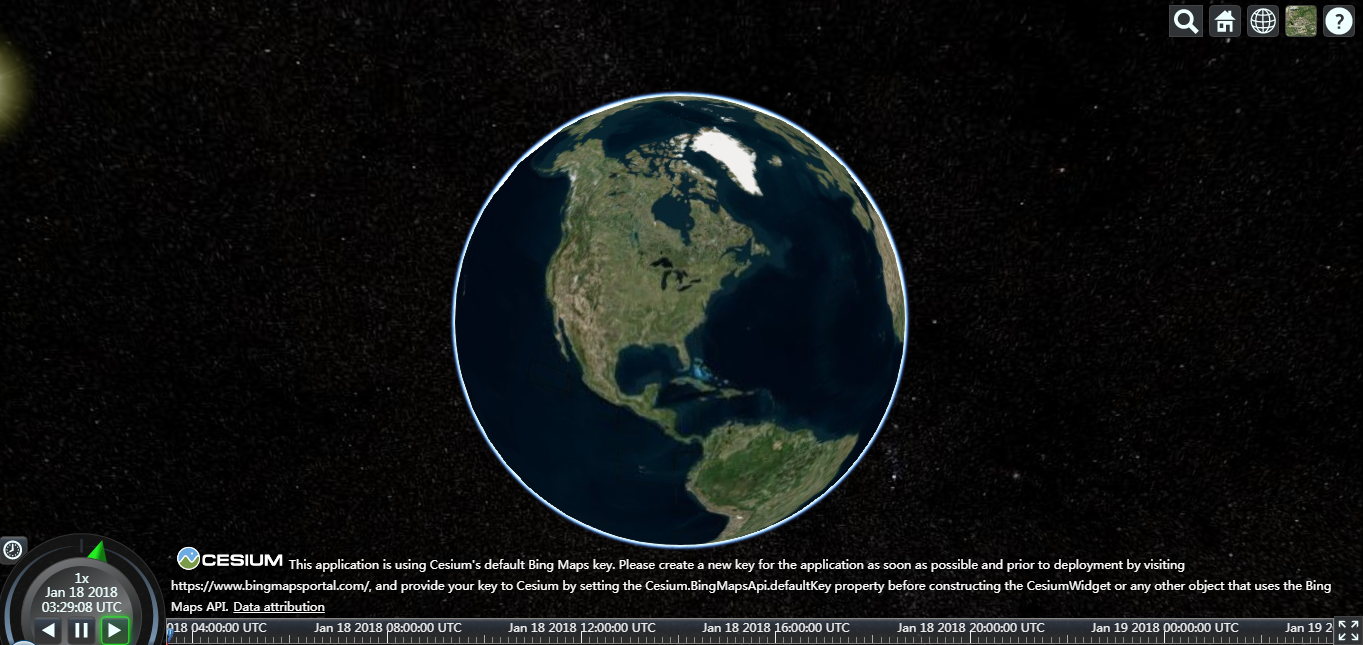
完成Hello World
前两种都是使用本地文件引用形式,不在演示,只演示第三种,废话少说,直接上代码:
1 |
|

注意,引用本地文件时,需要将工程放入到Tomcat、Nginx或Apache等web服务器中运行;如果不放进服务器中,直接运行将会报错,而引用第三方发布的组件不会出现这种情况。
如果有不明白的,欢迎留言或者给我 发邮件[Send Email]
